Los lenguajes habilitados para LINQ pueden aportar seguridad de tipos y chequeo en tiempo de compilación el las expresiones de consulta, y desarrollar herramientas que aporten intelisense, debugging, y un gran soporte para refactoring cuando escriban código de LINQ.
LINQ soporta un modelo de extensibilidad muy rico que facilita la creación de operadores eficientes para fuentes de datos. La versión "Orcas" del .NET Framework viene con librerías que habilitan LINQ sobre objetos, XML y bases de datos.
¿Qué es LINQ to SQL?
¿Qué es LINQ to SQL?
LINQ to SQL es una implementación de O/RM(object relational mapping, mapeador de objetos relacionales) que viene con la versión "Orcas" del .NET Framework, y nos permite modelar bases de datos relacionales con clases de .NET. Podemos consultar bases de datos con LINQ, así como actualizar/añadir/borrar datos de ellas.
Modelando bases de datos con LINQ to SQL:
Visual Studio "Orcas" viene con un diseñador de LINQ to SQL que nos aporta una forma fácil de modelar y visualizar una base de datos como un modelo de objeto de LINQ to SQL. El próximo post cubrirá en más profundidad cómo usar este diseñador (podéis ver este videoque hice en Enero para verme construir un modelo LINQ to SQL).
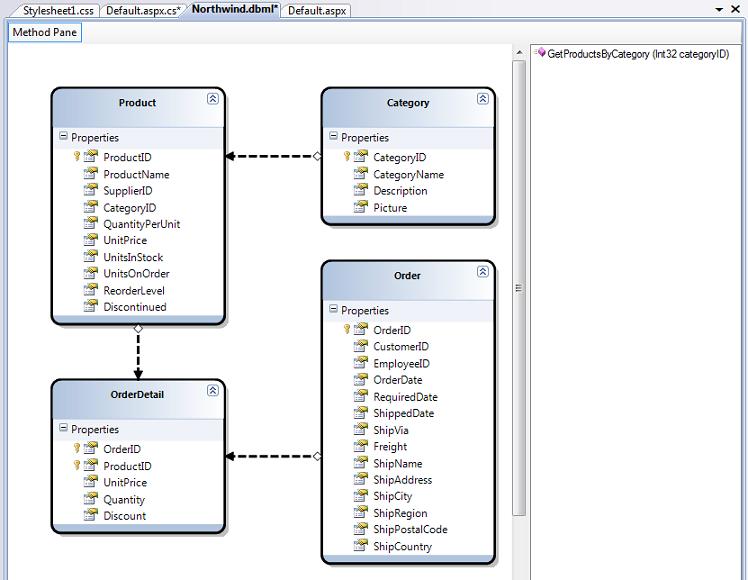
Usando ese diseñador LINQ to SQL puedo crear fácilmente una representación de la base de datos "Northwind":

El diseño de arriba define cuatro clases: Product, Category, Order y OrderDetail. Las propiedades de cada clase mapean las columnas de cada table en la base de datos. Cada instancia de esa clase representa una fila en las tablas.
Las flechas entre las cuatro clases de arriba representan las asociaciones/relaciones entre las diferentes entidades. Son típicamente modeladas como relaciones primary-key/foreign-key en la base de datos. La dirección de las flechas en el diseñador indican si la relación es uno-a-uno o uno-a-varios. Se añadiran propiedades fuertemente tipadas a las entidades basándose en esto. Por ejemplo, la clase Category de arriba tiene una relación de uno-a-varios con la clase Product. Esto implica que tendrá una propiedad "Categories" que es una colección de objetos Product con esa categoría. La clase Product entonces tiene una propiedad "Category" que apunta a una instancia de la clase Category representando la categoría a la que pertenece el producto.
El panel de la derecha del diseñador LINQ to SQL contiene una lista de procedimientos almacenados que interactúan con nuestro modelo de base de datos. En el ejemplo de arriba hemos añadido un SPROC (Procedimiento almacenado) "GetProductsByCategory". Como entrada recibe un categoryID, y devuelve una secuencia de Product como resultado. Veremos cómo llamar a este procedimiento almacenado en un ejemplo.
Entendiendo la clase DataContext
Cuando pulsáis el boton "save" del diseñador de LINQ to SQL, Visual Studio generará clases .NET para representar las entidades y las relaciones de la base de datos que hemos modelado. Por cada archivo añadido a nuestra solución por el diseñador LINQ to SQL también se generará una clase DataContext. Esta clase es a traves de la cual realizaremos las consultas a las entidades de nuestra base de datos. Esta clase tendrá propiedades que representarán a cada tabla que hemos modelado, así como métodos para cada procedimiento almacenado que añadamos.
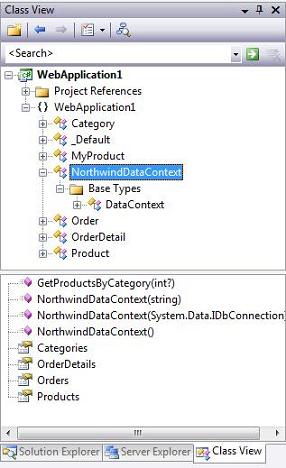
Por ejemplo, aquí tenéis la clase NorthwindDataContext:

Ejemplos de LINQ to SQL
Una vez que hemos modelado nuestra base de datos con el diseñador de LINQ to SQL, podemos escribir código fácilmente para trabajar con él. Aquí tenéis unos cuantos ejemplos que muestran tareas comunes con datos:
1) Consultando Products de la base de datos
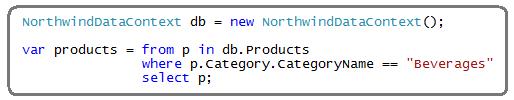
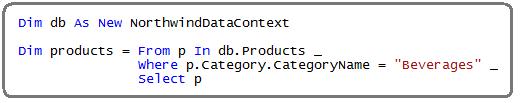
El siguiente código usa una consulta LINQ para obtener una secuencia IEnumerable de objetos Product. Fijáos que este código está consultando a traves de la relación Product/Category para obtener aquellos productos de la categoría "Beverages".
C#:

VB:

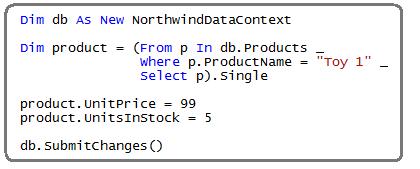
2) Actualizando un producto en la base de datos.
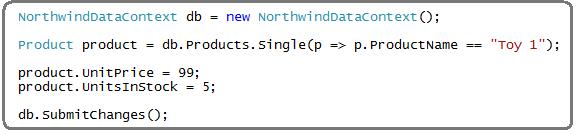
El código siguiente muestra cómo obtener un producto de la base de datos, actualizar su precio, y guardar los cambios en la base de datos:
C#:

VB:

Nota: VB en "Orcas" Beta1 no soporta Lambdas aún. Pero en la Beta2 sí -de forma que el código anterior se podrá escribir de una forma más concisa.
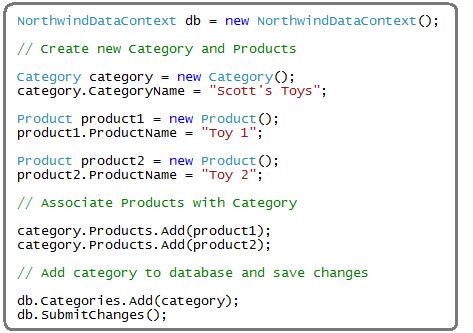
3) Añadir una nueva categoría y dos nuevos productos en la base de datos.
El siguiente código muestra cómo crear una nueva categoría, y entonces crear dos nuevos productos y asociarlos a la nueva categoría. Los tres son después guardados en la base de datos.
Fijaos como no necesitamos administrar manualmente las relaciones primarykey/foreignkey. Sólo tenemos que añadir los objetos Product en la colección "Products" de la categoría, y luego añadir el nuevo objeto Category en la colección de "Categories" del DataContext, LINQ to SQL sabrá automáticamente crear las PF/FK necesarias:
C#:

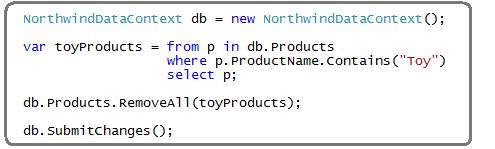
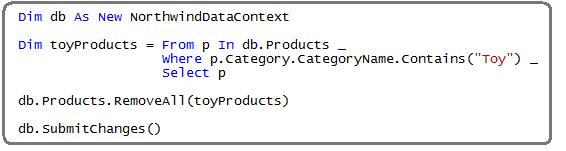
4)Borar productos de la base de datos.
El código siguiente muestra cómo borrar todos los productos Toy de la base de datos:
C#:

VB:

5) Llamar a un procedimiento almacenado.
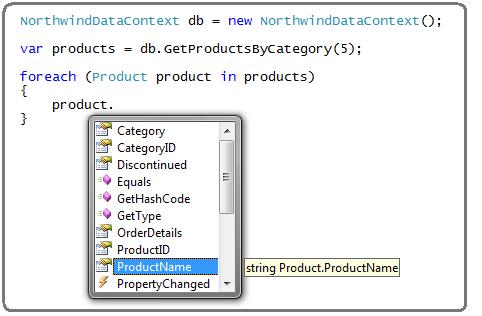
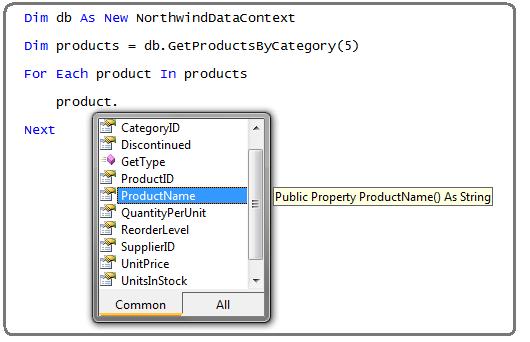
El código siguiente muestra cómo obtener entidades de la tabla Product sin usar una consulta LINQ, sino llamando al procedimiento almacenado "GetProductsByCategory" que añadimos a nuestro modelo de datos. Fijáos que cuando obtenemos los resultados de la tabla Product, podemos actualizar/borrarlos y llamar a db.SubmitChanges() para hacer las modificaciones en la base de datos.
C#:

VB:

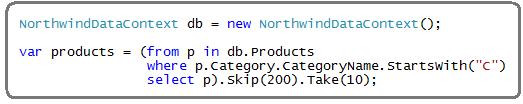
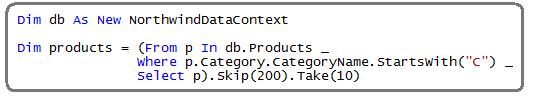
6) Obtener productos con paginado del lado del servidor
El código siguiente muestra cómo implementar un paginado eficiente en el lado servidor como parte de una consulta LINQ. Usando los operadores Skip() y Take(), sólo devoleremos 10 filas de la base de datos - a partir de la fila 200.
C#:

VB:

Resumen:
LINQ to SQL nos permite modelar la capa de datos de nuestras aplicaciones de una forma simple y limpia. Una vez que hayamos definido nuestro modelo de datos, podemos realizar consultas, inserciones, actualizaciones y borrados sobre ella de forma fácil y eficiente.
Espero que sirva.
Espero que sirva.
Scott.77
Aquí les pongo un vídeo que realice con una aplicación bueno vean y comenten es de Linq to Sql2008 en Asp.Net ... una recomendación verlo en pantalla completa y perdón por borra el otro vídeo es que estuvo incompleto y este ya esta completo